Imitate Email Firefox Extension
Introduction
The Imitate Email embeddable email viewer is the best way to easily build and test email based functionality in your web apps. It's also very easy to get started: you just need to add a Javascript tag to your pages.
The Firefox Extension (and Chrome Extension) make it even easier though. Simply install the extension and it will put the embeddable email viewer in to every localhost tab by default.
No need to add anything to your front end. Just send emails to Imitate Email and they'll appear in your app.
Installation
Visit our Firefox extension in the Firefox Add-ons Store by clicking this button and install the extension.
The extension will automatically enable the embeddable email viewer on all localhost tabs.
Enabling the viewer (non localhost)
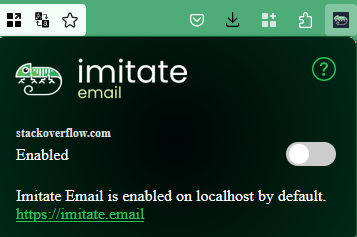
To enable the viewer on non-localhost tabs you will need to enable that particular host from the extension settings. Simply click the extension button from the Firefox address bar and toggle to enabled.

Common Gotchas
Email viewer not automatically showing
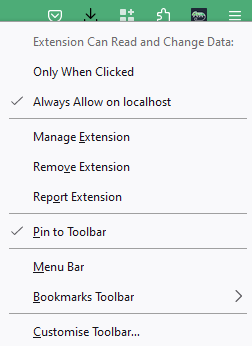
In Firefox, sometimes extensions only run when you click on the icon. That can be annoying. If you would like it to always run for a particular host, right click the extension icon and choose "Always Allow on X"

Email viewer not logging in
If you use strict privacy mode in Firefox you will using the Enhanced Tracking Protection. This setting prevents our authentication cookie (the thing that knows you've logged in) from flowing to the embeddable email viewer correctly.
As it is you (or your team) that is developing the site you're testing you should not have any concerns with disabling tracking prevention for your site. To disable it, click the icon in the address bar as such:
![]()
Next up
Learn about the Concepts
Sending Emails
Introduction to Teams
Learn about IMAP